Caching es básicamente el almacenamiento y reutilización de recursos frecuentemente accedidos en páginas web. Como el almacenamiento se realiza en un lugar de acceso rápido, la navegación es más veloz, lo que también mejora el desempeño de sitios web y aplicaciones. Por eso, HTTP Caching es una herramienta esencial para las empresas que desean optimizar la experiencia del usuario y, consecuentemente, aumentar sus ingresos.
Cada milisegundo cuenta
Si te preguntaran qué es lo que más te molesta de un sitio web, probablemente responderías que es un sitio web lento. Y no estás solo: el 70% de los consumidores dice que la velocidad de visualización de una página web afecta su disposición para realizar una compra en línea. La entrega y renderización lenta de una página web impacta la experiencia del usuario, lo que resulta en una oportunidad perdida para el compromiso del cliente y las ventas.
Como vivimos en la era de la inmediatez, cualquier cosa que escape de eso en el mundo virtual es sinónimo de fracaso. Google y otros motores de búsqueda no perdonan a los sitios web lentos al clasificar las búsquedas, imagina la experiencia del usuario y el consumo de tiempo al esperar para ver y navegar por tu sitio web.
En tiempos de alta demanda, una forma efectiva de hacer que un sitio web sea más rápido es el uso de caching. ¿Has oído hablar de ello? En esta publicación de blog, explicamos qué es caching y cómo funciona.
¿Qué es caching?
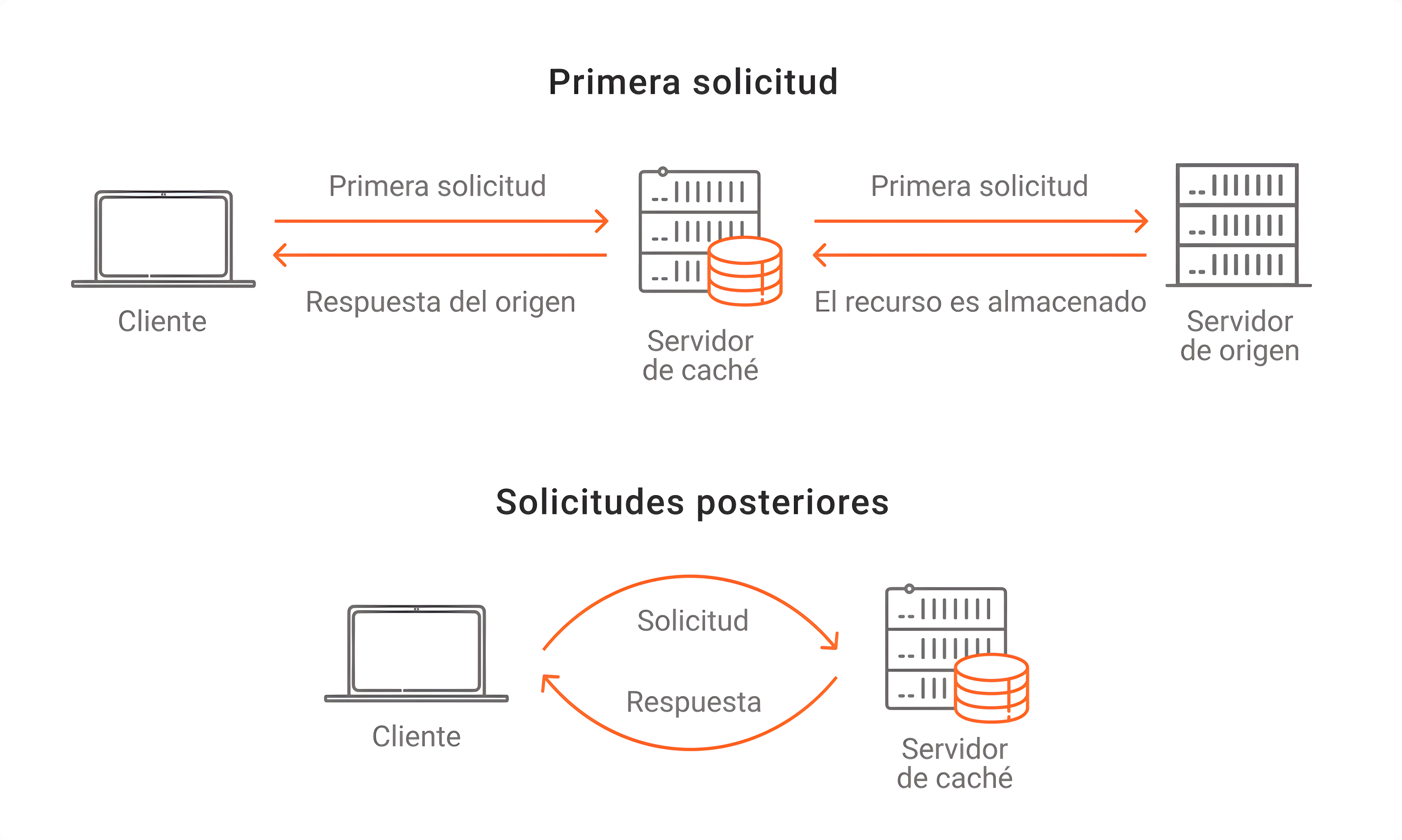
Hemos visto que caching es el almacenamiento y reutilización de los recursos de un sitio web (imágenes, texto HTML, gráficos, URL y scripts) a los que se accede con frecuencia, evitando que se descarguen cada vez que se visita la página. Para hacer posible el caching, usamos una caché, que es como un repositorio de recursos – en el caso de una página web, la caché puede estar en el navegador, servidor proxy, nodos edge, etc. – más cerca del usuario que un servidor de origen. Así, cuando alguien accede a un sitio web, el sistema accede a la caché para verificar si hay copias de los recursos del sitio web almacenados allí, y si es así, los recupera mucho más rápido porque no necesita obtenerlos de la fuente original. Si no existe una copia de estos recursos en la caché, la solicitud extraerá y almacenará los recursos requeridos en el servidor de caché.

El uso de caché se realiza a través de la información transmitida por el encabezado de la solicitud y respuesta. A través del caching es posible reducir el número de viajes de ida y vuelta realizados en una solicitud, ya que verifica si hay copias en caché de lo que se solicitó. La disminución en la cantidad de viajes de ida y vuelta reduce el tiempo de las solicitudes y, consecuentemente, el tráfico de red. Es como un efecto dominó, pero de manera positiva, porque todo esto junto contribuye a una menor latencia y menores costos de servidor.
El uso de caché es parte del protocolo HTTP al transmitir datos, así que veamos de qué se trata específicamente.
¿Qué es HTTP caching?
Para entender mejor qué es HTTP caching, recordemos qué es HTTP. En resumen, HTTP es un protocolo de transferencia de capa de aplicación basado en texto y se considera la base de la comunicación de datos entre dispositivos de red, es decir, entre clientes y servidores. En el proceso de comunicación HTTP también se pueden dar directivas para definir cómo se almacenará la información intercambiada y esto es lo que llamamos HTTP caching. Esta información sobre caching ocurre en los encabezados de solicitud y respuesta y definen el comportamiento deseado por el cliente o servidor. También podemos decir que el propósito principal del caching es mejorar el desempeño de la comunicación mediante la reutilización de un mensaje de respuesta anterior para satisfacer una solicitud actual.
¿Cómo funciona HTTP caching?
En su forma más básica, el proceso de caching funciona de la siguiente manera:
- La página del sitio web solicita un recurso del servidor de origen.
- El sistema verifica la caché para ver si ya hay una copia almacenada del recurso.
- Si el recurso está en caché, el resultado será una respuesta de acierto de caché y el recurso se entregará desde la caché.
- Si el recurso no está en caché, resultará en una pérdida de caché y el archivo se accederá en su fuente original.
- Después de que el recurso se almacena en caché, continuará siendo accedido allí hasta que expire o se borre la caché.
Tipos de caching
El tipo de caché se define según dónde se almacena el contenido.
- Caché del navegador - este almacenamiento se realiza en el navegador. Todos los navegadores tienen un almacenamiento local, que generalmente se utiliza para recuperar recursos previamente accedidos. Este tipo de caché es privada ya que los recursos almacenados no se comparten.
- Caché de proxy - este almacenamiento, también llamado caching intermedio, se realiza en el servidor proxy, entre el cliente y el servidor de origen. Este es un tipo de caché compartida ya que es utilizada por múltiples clientes y generalmente es mantenida por proveedores.
- Caché de gateway - también llamado proxy inverso, es una capa separada e independiente, y este almacenamiento está entre el cliente y la aplicación. Almacena en caché las solicitudes realizadas por el cliente y las envía a la aplicación y hace lo mismo con las respuestas, enviándolas desde la aplicación al cliente. Si se solicita un recurso nuevamente, la caché devuelve la respuesta antes de llegar a la aplicación. También es una caché compartida, pero por servidores no por usuarios.
- Caché de aplicación - este almacenamiento se realiza en la aplicación. Permite al desarrollador especificar qué archivos debe almacenar en caché el navegador y ponerlos a disposición de los usuarios incluso cuando están sin conexión.
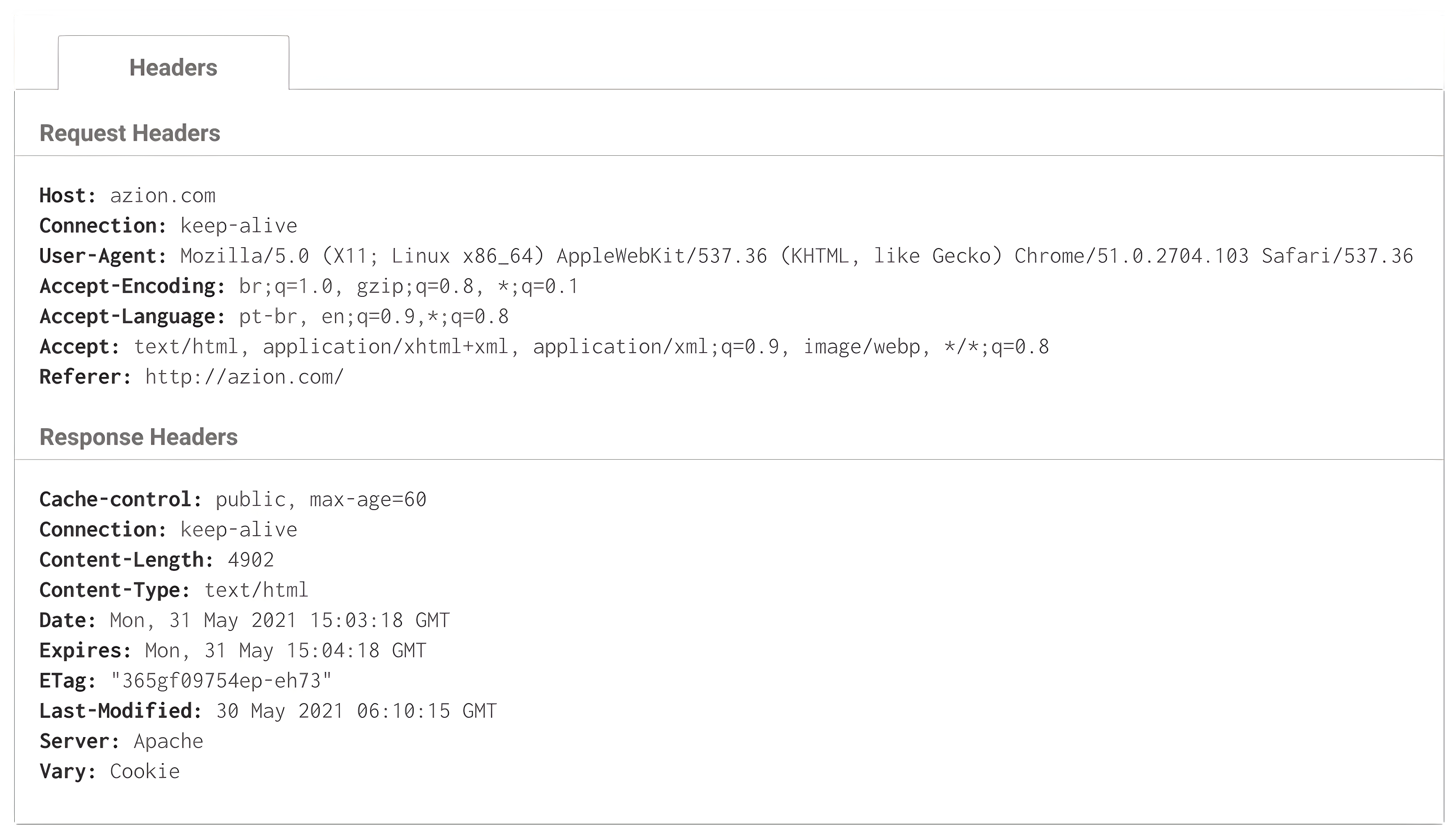
Encabezados de caching
En los encabezados de solicitud y respuesta, se dan directivas para definir las características de caching. Por ejemplo:

Cache-Control
En el encabezado Cache-Control, se pueden dar las siguientes directivas estándar para caching:
- private
El contenido se considera privado ya que solo un usuario tiene acceso. En este caso, el contenido privado puede ser almacenado por el navegador del cliente pero no por cachés intermedias.
- public
El contenido se considera público ya que más de un usuario puede tener acceso. El contenido puede ser almacenado por el navegador o en otras cachés entre el cliente y el servidor.
- no-store
El contenido no puede ser almacenado en caché, por lo que la solicitud siempre se envía al servidor de origen. Este formato está indicado cuando se transmiten datos confidenciales.
- no-cache
El contenido en caché debe ser revalidado en cada nueva solicitud, y esto hace que el contenido quede inmediatamente obsoleto. En este caso, la caché envía la solicitud al servidor de origen para validación antes de liberar la copia almacenada.
- max-age
Define la cantidad máxima de tiempo que el contenido puede estar en caché sin ser revalidado en el servidor de origen. El tiempo se define en segundos y el máximo es un año (31,536,000 segundos).
- s-maxage
Indica la cantidad de tiempo que el contenido puede estar en caché y por lo tanto es muy similar a max-age, pero la diferencia es que esta opción solo se aplica a cachés intermedias pero no al navegador.
- max-stale
Indica que se aceptará una respuesta que ha excedido su tiempo de vida fresco. Si no se asigna ningún valor (dado en segundos) a max-stale, se aceptará una respuesta obsoleta de cualquier edad, pero si se asigna un valor, se acepta una respuesta que ha excedido su tiempo de vida fresco por el tiempo especificado para el límite.
- must-revalidate
Indica que se debe obedecer el tiempo de expiración, indicado por max-age, s-maxage o Expires. En este caso, el contenido obsoleto no debe entregarse al cliente, y el navegador solo puede usar contenido obsoleto si ocurre un fallo de red.
- proxy-revalidate
Esta directiva es similar a must-revalidate pero está configurada solo para servidores intermedios, proxies o CDN. En este caso, estos servicios de caching deben revalidar el contenido si se vuelve obsoleto.
- no-transform
Define que la caché no puede modificar el contenido recibido. Por ejemplo, la caché no puede elegir enviar una versión compacta de un contenido sin comprimir que recibió del servidor de origen.
- min-fresh
Define que el contenido debe mantenerse fresco durante al menos el tiempo de vida que se especificó (en segundos).
- only-if-cached
Indica que el cliente solo quiere contenido que tenga una copia en caché. La caché debe usar el contenido en caché en la respuesta si cumple con las restricciones, de lo contrario responde con un código de estado 504 (Gateway Timeout), que indica que el servidor intermediario no obtuvo una respuesta del servidor de origen para completar la solicitud.
Es posible combinar diferentes comportamientos de caché en los encabezados, pero hay dos casos donde solo una opción es posible ya que son opuestos: 1) no-cache o no-store y 2) private o public.
Expires
El encabezado Expires define cuándo expirará un contenido. Después del tiempo especificado, el contenido en caché se considera obsoleto, por lo que la solicitud tendrá acceso al contenido más reciente en el servidor de origen.
ETag
El encabezado Etag (Entity tag) se utiliza para verificar si el recurso en caché del navegador es el mismo que el del servidor de origen. Es decir, valida si el cliente está recibiendo la última versión del contenido en caché. Este encabezado funciona como un identificador único asociado a cada recurso en un sitio web. Para la identificación, los servidores de páginas web utilizan un valor Etag, que se modifica cada vez que se cambia el recurso. El valor ETag es la fecha y hora de la última actualización del recurso.
Last-Modified
El encabezado Last-Modified muestra al navegador cuándo se modificó por última vez el recurso y si debe usar la copia en caché o descargar la última versión. Por ejemplo, cuando un usuario visita tu sitio web, el navegador almacena los recursos de la página, por lo que la próxima vez que accedan al sitio web, el servidor verifica si los archivos han cambiado desde la última vez que se accedieron. Si no hay modificación, el servidor envía una respuesta “304 not modified” al navegador y se utiliza la copia en caché.
Vary
El encabezado Vary hace posible almacenar diferentes versiones del mismo contenido, por lo que se utiliza para solicitar a la caché que verifique encabezados adicionales antes de decidir qué contenido es una solicitud. Por ejemplo, cuando se usa con el encabezado Accept-Encoding, la configuración permite diferenciar contenido comprimido y sin comprimir, o cuando se usa con el encabezado User-Agent, diferencia la versión de un sitio web para móvil o escritorio.
Beneficios del caching
En resumen, hemos enumerado los principales beneficios del caching a continuación:
- reducción de latencia;
- reducción del consumo de ancho de banda;
- reducción del tráfico de red;
- aumento de velocidad y desempeño del sitio web.
Solución de Azion
Los usuarios tienen expectativas muy altas con respecto a la velocidad de los sitios web, y una respuesta que no cumpla con sus expectativas es sinónimo de perder clientes. Esto fue probado por un informe realizado por Deloitte en 2020, Milliseconds Make Millions, que nos muestra que una velocidad 0.1s más rápida trae varios beneficios para el negocio, como mayor compromiso del usuario, mejores tasas de conversión y, consecuentemente, crecimiento de ventas.
Como hemos mostrado en esta publicación, HTTP caching es extremadamente relevante para optimizar la velocidad de un sitio web y vital para mejorar la percepción de la marca de una empresa, especialmente si quieres aumentar tu base de clientes o mantenerlos fieles a tu marca. ¿Y cómo puedes lograr esto? Es simple: con edge cache.
Entendiendo el edge caching y sus beneficios
El edge caching mejora el desempeño del sitio web al almacenar contenido más cerca de los usuarios finales, reduciendo la latencia y mejorando los tiempos de carga. Este enfoque minimiza la necesidad de solicitudes repetidas al servidor de origen, permitiendo una entrega de contenido más rápida y mejor escalabilidad, incluso durante períodos de alto tráfico.
Un sistema de caching en el edge de la red admite miles de solicitudes simultáneas sin sobrecargar la infraestructura. Puede servir eficientemente varios tipos de contenido basados en HTTP y HTTPS, incluidos archivos estáticos y transmisiones de video en vivo o bajo demanda. Incluso si el servidor de origen experimenta tiempo de inactividad, el contenido en caché permanece accesible, garantizando mayor disponibilidad y confiabilidad.
El edge caching generalmente opera utilizando una arquitectura de proxy inverso, donde las solicitudes de los clientes se enrutan a través de una red globalmente distribuida de nodos edge. Esta configuración permite que el contenido se almacene en caché más cerca de los usuarios, reduciendo la distancia que deben recorrer los datos. Además, las estrategias avanzadas de caching, como el caching por niveles, pueden introducir una capa extra de caching entre el edge y el origen, reduciendo aún más la carga del servidor y optimizando el uso de recursos.
Al implementar edge caching, los sitios web pueden lograr menor latencia, mayores velocidades de transferencia y una experiencia más receptiva para los usuarios en diferentes ubicaciones y condiciones de red.
Entonces, si quieres garantizar la máxima velocidad para tu sitio web y la mejor experiencia en línea para tus usuarios, Edge Cache es la mejor solución para quienes desean un sitio web súper rápido con alto desempeño.