Caching é basicamente o armazenamento e reutilização de recursos frequentemente acessados em páginas web. Como o armazenamento é feito em um local de acesso rápido, a navegação fica mais veloz, o que também melhora a performance de sites e aplicações. Por isso, o HTTP Caching é uma ferramenta essencial para empresas que desejam otimizar a experiência do usuário e, consequentemente, aumentar sua receita.
Cada milissegundo conta
Se alguém perguntasse o que mais te incomoda em um site, você provavelmente responderia que é um site lento. E você não está sozinho: 70% dos consumidores dizem que a velocidade de exibição de uma página web afeta sua disposição para fazer uma compra online. A entrega e renderização lenta de uma página web impacta a experiência do usuário, o que resulta em uma oportunidade perdida para o engajamento do cliente e vendas.
Como vivemos na era da imediatez, qualquer coisa que fuja disso no mundo virtual é sinônimo de fracasso. O Google e outros mecanismos de busca não perdoam sites lentos ao classificar as pesquisas, imagine a experiência do usuário e o consumo de tempo ao esperar para visualizar e navegar em seu site.
Em tempos de alta demanda, uma forma eficaz de tornar um site mais rápido é o uso de caching. Você já ouviu falar disso? Neste blog post, explicamos o que é caching e como funciona.
O que é caching?
Caching é o armazenamento e reutilização dos recursos de um site (imagens, texto HTML, gráficos, URLs e scripts) que são frequentemente acessados, evitando que sejam baixados toda vez que a página é visitada. Para fazer o caching acontecer, usamos um cache, que é como um repositório de recursos – no caso de uma página web, o cache pode estar no navegador, servidor proxy, nodes edge, etc. – mais próximo do usuário do que um servidor de origem. Assim, quando alguém acessa um site, o sistema acessa o cache para verificar se existem cópias dos recursos do site armazenadas lá, e se houver, os recupera muito mais rápido porque não precisa obtê-los da fonte original. Se nenhuma cópia desses recursos existir no cache, a solicitação irá extrair e armazenar os recursos necessários no servidor de cache.

O uso de cache é feito através das informações transmitidas pelo cabeçalho da solicitação e resposta. Através do caching é possível reduzir o número de viagens de ida e volta feitas em uma solicitação, pois verifica se existem cópias em cache do que foi solicitado. A diminuição na quantidade de viagens de ida e volta reduz o tempo das solicitações e, consequentemente, o tráfego de rede. É como um efeito cascata, mas de maneira positiva, porque tudo isso junto contribui para menor latência e menores custos de servidor.
O uso de cache faz parte do protocolo HTTP ao transmitir dados, então vamos ver do que se trata especificamente.
O que é HTTP caching?
Para entender melhor o que é HTTP caching, vamos lembrar o que é HTTP. Em resumo, HTTP é um protocolo de transferência de camada de aplicação baseado em texto e é considerado a base da comunicação de dados entre dispositivos de rede, ou seja, entre clientes e servidores. No processo de comunicação HTTP também podem ser dadas diretivas para definir como as informações trocadas serão armazenadas e isso é então o que chamamos de HTTP caching. Essas informações sobre caching ocorrem nos cabeçalhos de solicitação e resposta e definem o comportamento desejado pelo cliente ou servidor. Também podemos dizer que o principal objetivo do caching é melhorar a performance da comunicação reutilizando uma mensagem de resposta anterior para satisfazer uma solicitação atual.
Como funciona o HTTP caching?
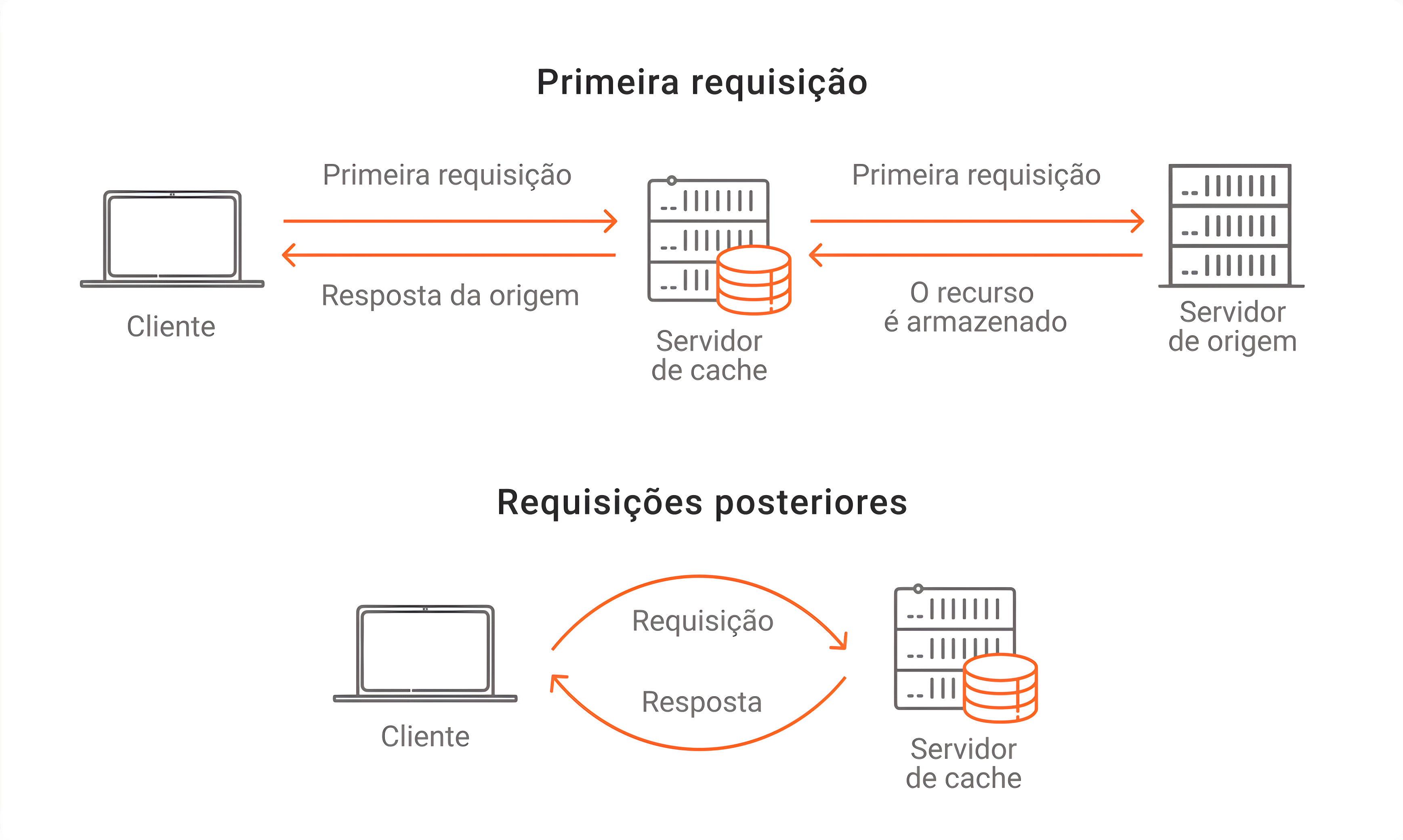
Em sua forma mais básica, o processo de caching funciona da seguinte maneira:
- A página do site solicita um recurso do servidor de origem.
- O sistema verifica o cache para ver se já existe uma cópia armazenada do recurso.
- Se o recurso estiver em cache, o resultado será uma resposta de acerto de cache e o recurso será entregue a partir do cache.
- Se o recurso não estiver em cache, resultará em uma perda de cache e o arquivo será acessado em sua fonte original.
- Depois que o recurso é armazenado em cache, ele continuará sendo acessado lá até expirar ou o cache ser limpo.
Tipos de caching
O tipo de cache é definido de acordo com onde o conteúdo é armazenado.
- Cache do navegador - este armazenamento é feito no navegador. Todos os navegadores possuem um armazenamento local, que geralmente é usado para recuperar recursos acessados anteriormente. Este tipo de cache é privado, já que os recursos armazenados não são compartilhados.
- Cache de proxy - este armazenamento, também chamado de caching intermediário, é feito no servidor proxy, entre o cliente e o servidor de origem. Este é um tipo de cache compartilhado, pois é usado por vários clientes e geralmente é mantido por provedores.
- Cache de gateway - também chamado de proxy reverso, é uma camada separada e independente, e este armazenamento fica entre o cliente e a aplicação. Ele armazena em cache as solicitações feitas pelo cliente e as envia para a aplicação e faz o mesmo com as respostas, enviando da aplicação para o cliente. Se um recurso for solicitado novamente, o cache retorna a resposta antes de chegar à aplicação. Também é um cache compartilhado, mas por servidores, não por usuários.
- Cache de aplicação - este armazenamento é feito na aplicação. Permite que o desenvolvedor especifique quais arquivos o navegador deve armazenar em cache e disponibilizá-los para os usuários mesmo quando estiverem offline.
Cabeçalhos de caching
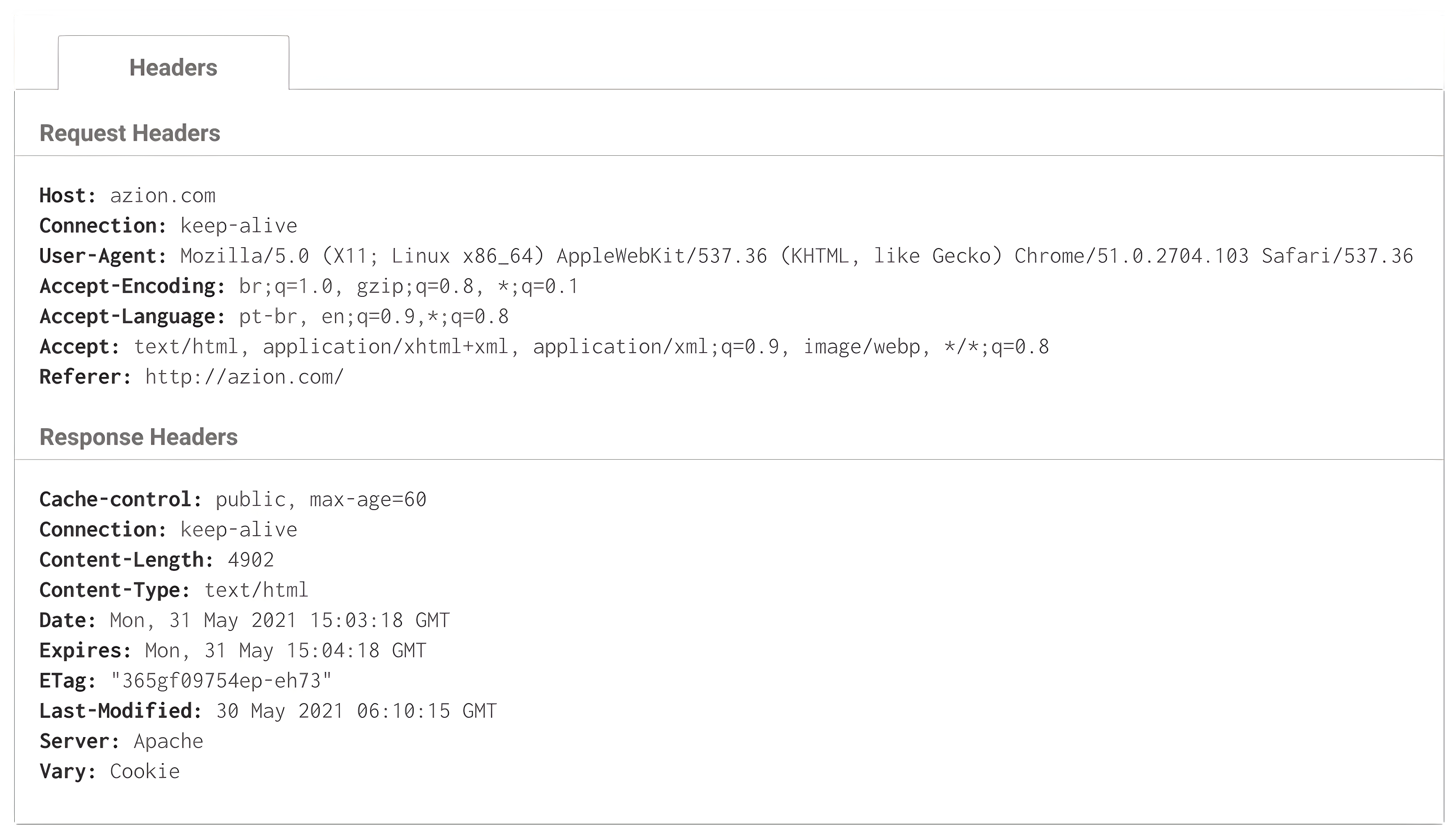
Nos cabeçalhos de solicitação e resposta, são dadas diretivas para definir características de caching. Por exemplo:

Cache-Control
No cabeçalho Cache-Control, as seguintes diretivas padrão podem ser dadas para caching:
- private
O conteúdo é considerado privado, pois apenas um usuário tem acesso. Neste caso, o conteúdo privado pode ser armazenado pelo navegador do cliente, mas não por caches intermediários.
- public
O conteúdo é considerado público, pois mais de um usuário pode ter acesso. O conteúdo pode ser armazenado pelo navegador ou em outros caches entre o cliente e o servidor.
- no-store
O conteúdo não pode ser armazenado em cache, então a solicitação é sempre enviada ao servidor de origem. Este formato é indicado ao transmitir dados confidenciais.
- no-cache
O conteúdo em cache deve ser revalidado em cada nova solicitação, e isso torna o conteúdo imediatamente obsoleto. Neste caso, o cache envia a solicitação ao servidor de origem para validação antes de liberar a cópia armazenada.
- max-age
Define a quantidade máxima de tempo que o conteúdo pode ser armazenado em cache sem ser revalidado no servidor de origem. O tempo é definido em segundos e o máximo é um ano (31.536.000 segundos).
- s-maxage
Indica a quantidade de tempo que o conteúdo pode ser armazenado em cache e, portanto, é muito semelhante ao max-age, mas a diferença é que esta opção se aplica apenas a caches intermediários, mas não ao navegador.
- max-stale
Indica que uma resposta que excedeu seu tempo de vida fresco será aceita. Se nenhum valor (dado em segundos) for atribuído a max-stale, uma resposta obsoleta de qualquer idade será aceita, mas se um valor for atribuído, uma resposta que excedeu seu tempo de vida fresco pelo tempo especificado para o limite é aceita.
- must-revalidate
Indica que o tempo de expiração, indicado por max-age, s-maxage ou Expires, deve ser obedecido. Neste caso, o conteúdo obsoleto não deve ser entregue ao cliente, e o navegador só pode usar conteúdo obsoleto se ocorrer uma falha de rede.
- proxy-revalidate
Esta diretiva é semelhante a must-revalidate, mas é configurada apenas para servidores intermediários, proxies ou CDNs. Neste caso, esses serviços de caching devem revalidar o conteúdo se ele se tornar obsoleto.
- no-transform
Define que o cache não pode modificar o conteúdo recebido. Por exemplo, o cache não pode optar por enviar uma versão compacta de um conteúdo não comprimido que recebeu do servidor de origem.
- min-fresh
Define que o conteúdo deve ser mantido fresco por pelo menos o tempo de vida que foi especificado (em segundos).
- only-if-cached
Indica que o cliente só quer conteúdo que tenha uma cópia em cache. O cache deve usar o conteúdo em cache na resposta se ele estiver em conformidade com as restrições, caso contrário, responde com um código de status 504 (Gateway Timeout), que indica que o servidor intermediário não obteve uma resposta do servidor de origem para completar a solicitação.
É possível combinar diferentes comportamentos de cache nos cabeçalhos, mas há dois casos em que apenas uma opção é possível, já que são opostos: 1) no-cache ou no-store e 2) private ou public.
Expires
O cabeçalho Expires define quando um conteúdo irá expirar. Após o tempo especificado, o conteúdo em cache é considerado obsoleto, então a solicitação terá acesso ao conteúdo mais recente no servidor de origem.
ETag
O cabeçalho Etag (Entity tag) é usado para verificar se o recurso em cache do navegador é o mesmo que o do servidor de origem. Ou seja, valida se o cliente está recebendo a versão mais recente do conteúdo em cache. Este cabeçalho funciona como um identificador único associado a cada recurso em um site. Para identificação, os servidores de páginas web usam um valor Etag, que é modificado cada vez que o recurso é alterado. O valor ETag é a data e hora da última atualização do recurso.
Last-Modified
O cabeçalho Last-Modified mostra ao navegador quando o recurso foi modificado pela última vez e se deve usar a cópia em cache ou baixar a versão mais recente. Por exemplo, quando um usuário visita seu site, o navegador armazena os recursos da página, então na próxima vez que acessarem o site, o servidor verifica se os arquivos foram alterados desde a última vez que foram acessados. Se não houver modificação, o servidor envia uma resposta “304 not modified” ao navegador e a cópia em cache é usada.
Vary
O cabeçalho Vary possibilita armazenar diferentes versões do mesmo conteúdo, por isso é usado para solicitar ao cache que verifique cabeçalhos adicionais antes de decidir qual conteúdo é uma solicitação. Por exemplo, quando usado com o cabeçalho Accept-Encoding, a configuração permite diferenciar conteúdo comprimido e não comprimido, ou quando usado com o cabeçalho User-Agent, diferencia a versão de um site para celular ou desktop.
Benefícios do caching
Resumindo, listamos os principais benefícios do caching abaixo:
- redução de latência;
- redução do consumo de largura de banda;
- redução do tráfego de rede;
- aumento da velocidade e performance do site.
Solução da Azion
Os usuários têm expectativas muito altas em relação à velocidade dos sites, e uma resposta que não atenda às suas expectativas é sinônimo de perder clientes. Isso foi comprovado por um relatório feito pela Deloitte em 2020, Milliseconds Make Millions, que nos mostra que uma velocidade 0,1s mais rápida traz vários benefícios para o negócio, como aumento do engajamento do usuário, melhores taxas de conversão e, consequentemente, crescimento de vendas.
Como mostramos neste post, o HTTP caching é extremamente relevante na otimização da velocidade de um site e vital para melhorar a percepção da marca de uma empresa, especialmente se você deseja aumentar sua base de clientes ou mantê-los fiéis à sua marca. E como você pode conseguir isso? É simples: com Edge Cache.
Entendendo o edge caching e seus benefícios
O edge caching melhora a performance do site armazenando conteúdo mais próximo dos usuários finais, reduzindo a latência e melhorando os tempos de carregamento. Essa abordagem minimiza a necessidade de solicitações repetidas ao servidor de origem, permitindo uma entrega de conteúdo mais rápida e melhor escalabilidade, mesmo durante períodos de alto tráfego.
Um sistema de caching no edge da rede suporta milhares de solicitações simultâneas sem sobrecarregar a infraestrutura. Ele pode servir eficientemente vários tipos de conteúdo baseados em HTTP e HTTPS, incluindo arquivos estáticos e transmissões de vídeo ao vivo ou sob demanda. Mesmo se o servidor de origem experimentar tempo de inatividade, o conteúdo em cache permanece acessível, garantindo maior disponibilidade e confiabilidade.
O edge caching normalmente opera usando uma arquitetura de proxy reverso, onde as solicitações dos clientes são roteadas através de uma rede globalmente distribuída de edge nodes. Esta configuração permite que o conteúdo seja armazenado em cache mais próximo dos usuários, reduzindo a distância que os dados precisam percorrer. Além disso, estratégias avançadas de caching, como o caching em camadas, podem introduzir uma camada extra de caching entre o edge e a origem, reduzindo ainda mais a carga do servidor e otimizando o uso de recursos.
Ao implementar edge caching, os sites podem alcançar menor latência, maiores velocidades de transferência e uma experiência mais responsiva para os usuários em diferentes localizações e condições de rede.
Então, se você quer garantir a máxima velocidade para seu site e a melhor experiência online para seus usuários, o Edge Cache é a melhor solução para quem deseja um site super rápido com alta performance.